Usar una App en mi campaña de publicidad
Usar una App en mi campaña de publicidad
Hoy en día tenemos aplicaciones para todo tipo de necesidades pero, ¿y si las usáramos como apoyo a una campaña de publicidad o como lanzamiento de un producto? Nosotros lo hemos hecho posible jugando con las muchas funcionalidades que tenemos en Xgen y usándolas según nos han ido haciendo falta de una forma u otra. En este caso hemos hecho una app para apoyar el lanzamiento de nuestra plataforma Xgen. Te explicamos cómo:
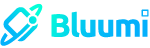
- Una vez planteada la campaña y con todas las gráficas y los copys, nos hicimos una cuenta en la fábrica para acceder al panel de control Meethodo, introdujimos los datos de contacto de la empresa y empezamos creando nuestro menú de navegación buscando que funcionalidad se adaptaba mejor a lo que teníamos en mente.
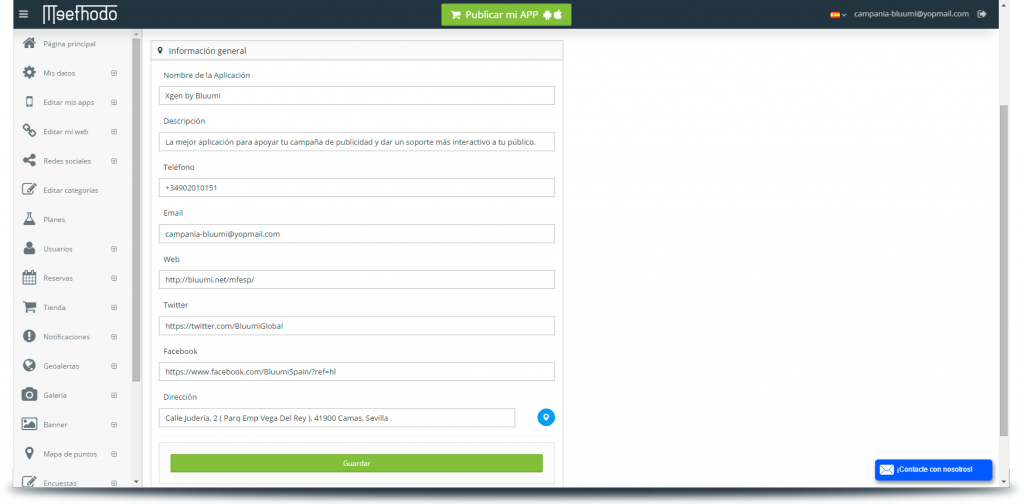
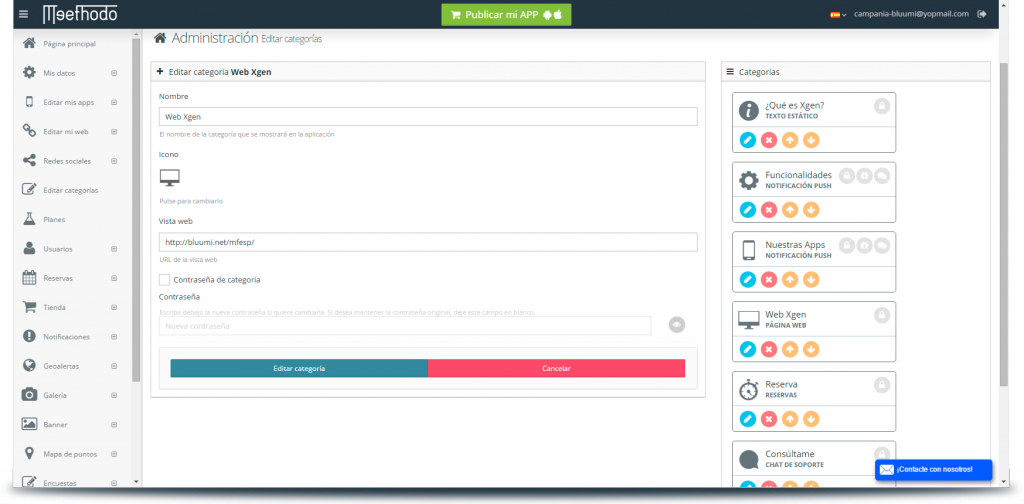
Para crear el menú, podemos hacerlo tanto por la sección Editar categorías como por Editar mis apps>Editar categorías, desde la pantalla que nos aparece escribimos el título de una de las categorías, le asignamos un icono y establecemos si es una categoría padre (desde la que salen otras subcategorías) o la funcionalidad que queramos que tenga.
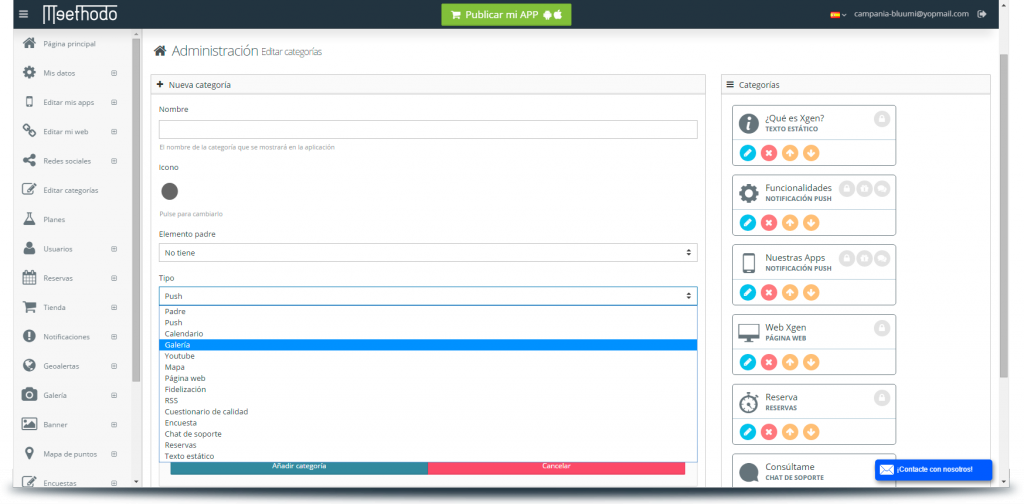
- Con la funcionalidad de texto estático hemos creado la sección ¿Qué es? en la que describir la plataforma y como funciona, acompañado de una imagen puesto que estamos en una campaña de publicidad. A la hora de crear esta categoría, después de escribir el título y elegir icono escribimos todo el contenido y guardamos la categoría.
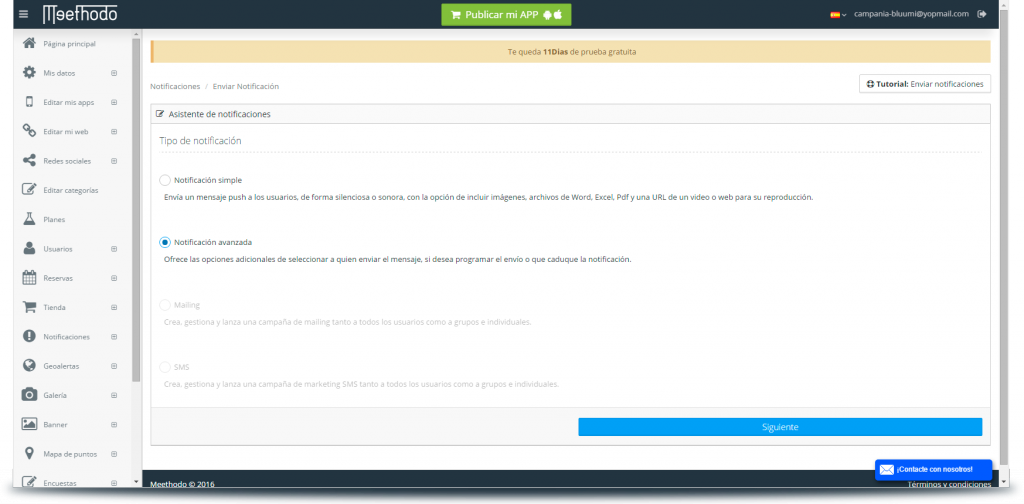
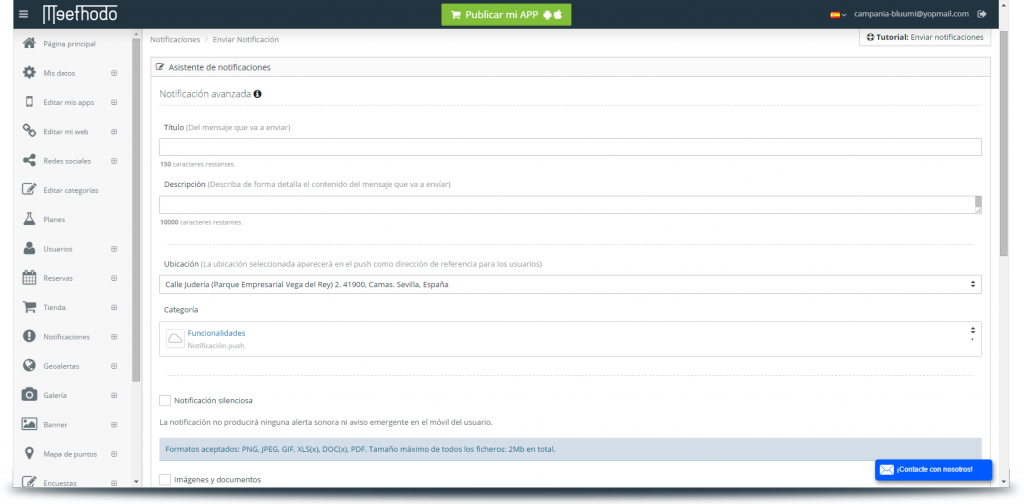
- Para contar las funcionalidades que tenemos barajamos entre un listado de notificaciones push, una galería de imágenes o un texto estático. Finalmente nos decantamos por notificaciones push ya que nos ofrecía la posibilidad de contarlas detalladamente una por una. Además en cada notificación está la posibilidad de compartir el contenido con dos simples toques. Para tener contenido en esta categoría, en la sección Notificaciones>Enviar notificación>Notificación avanzada rellenamos los campos de título y descripción y colocamos la imagen de la funcionalidad que corresponda.
- Volvimos a usar las notificaciones push para la sección en la que mostramos algunas aplicaciones que ya hemos hecho con la plataforma, explicando brevemente en que consiste cada una y con varias imágenes para enseñar pantallas de cada app (en la descripción se muestra un slider pequeño pero al tocar la imagen esta se amplia mostrando las pantallas en grande). Esta sección funciona igual que la anterior.
- Con la funcionalidad vista web embebimos la web de la plataforma en nuestra app para facilitar la navegación sin tener que salir de una aplicación para entrar a otra. Esto se hace directamente desde la configuración del menú ppal. al añadir la categoría de web, escribimos el enlace de nuestra página y guardamos.
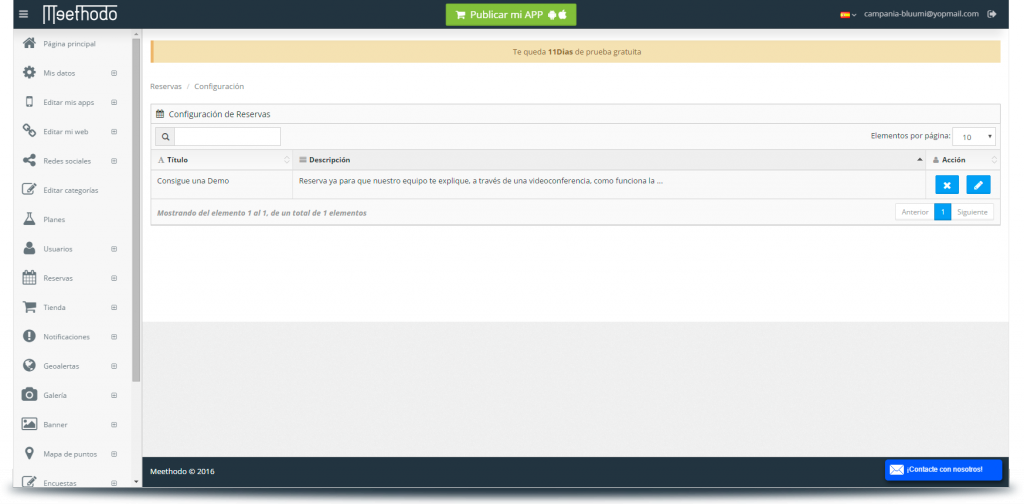
- La funcionalidad de reserva (recientemente añadida) la hemos usado para jugar con la posibilidad de que si algún usuario está interesado reserve una cita para que nuestro equipo le explique como funciona la plataforma rellenando un simple formulario. Para ello en la sección Reservas>Configuración creamos nuestra notificación escribiendo un título, una descripción, subiendo una imagen identificativa y añadiendo campos al formulario según los datos que nos interese recibir de nuestros usuarios.
- La sección de contacto viene predeterminada con los datos que hemos introducido anteriormente para que quien quiera que nos esté viendo pueda ponerse en contacto rápidamente.
- Por último en la pantalla inicial nos aparecen los iconos de nuestras redes sociales para ver un feed de lo que vamos publicando, en este caso si queremos podemos centrarla en la campaña de Xgen. Sólo tenemos que copiar el enlace de nuestras redes sociales en su sitio correspondiente y ya están asociadas.
Mira como quedan las pantallas vistas desde un móvil (pincha para verlo más grande):
Hasta aquí nuestra aplicación, si queréis echar un vistazo y ver como ha quedado y como funciona solo tenéis que descargaros desde Google Play o Appstore la aplicación demo de Xgen e introducir el email campania-bluumi@yopmail.com.
Queremos añadir que además de las funcionalidades que os hemos explicado hay muchas más opciones para usar, como por ejemplo:
- El mapa de puntos con el que marcar los sitios donde los usuarios pueden adquirir vuestro producto o donde haceros una visita para más información.
- Las encuestas, fidelización por puntos y el catálogo de puntos con el que hacer que los usuarios den una valoración sobre el producto o servicio y con el que ganar alguna promoción o descuento.
- Otra funcionalidad muy interesante es la de geomarketing con la que enviar una notificación a los usuarios que entren dentro del radio de acción de alguna tienda, por ejemplo, y al que ofrecerle el producto promocionado.
- Por último con las funcionalidades de streaming de audio y vídeo podemos incluir podcast o listas de reproducción de youtube, respectivamente, y así mostrar spots del producto o la música que sonara en la nueva cadena de radio que estamos publicitando.
Ya habéis visto que las aplicaciones pueden servir para más cosas y que con las funcionalidades que ofrece Xgen eres tu el que decide cómo usarlas de la mejor forma para que encaje en tu proyecto. Recordad que podéis ver la aplicación que hemos creado descargando desde vuestro market favorito la app demo de Xgen e introduciendo el mail campania-bluumi@yopmail.com en el campo que os aparece.
Da un paso más en tu campaña, evoluciona al mundo mobile. #BeBluumi #BeMobile